Photo by Cris Tagupaon Unsplash
TipBITS: How to Load Desktop Web Sites and Pages Without Content Blockers in iOS
Generally speaking, when you’re browsing the Web in Safari on an iPhone or iPad, mobile Web sites and content blockers are good things. Mobile Web sites reformat site content so it’s more readable and navigable on a small screen and content blockers remove ads that can make the reading experience painful.
However, neither is perfect. To make Web sites display well on an iPhone, Web designers sometimes hide content or even remove functionality, reasoning that it’s too difficult to provide a usable interface in such a small space. Most of the time, that’s a good call. But it’s not impossible that you would run across a mobile site that has lost content or capabilities that you know exist in the desktop version of the site. Or the mobile site may simply be coded badly. The solution is to switch to the desktop version of the site, if possible.

Similarly, content blockers usually work as advertised, eliminating ads, trackers, and other bits of Web technology. Those things can slow performance, detract from the reading experience, and impinge on your privacy. Sometimes, however, content blockers can render a site non-functional or even incomprehensible by blocking third-party services necessary for the site to display or work correctly. Disabling the content blocker will solve the problem, but it’s a lot of work to do that for a single site and then turn it back on.
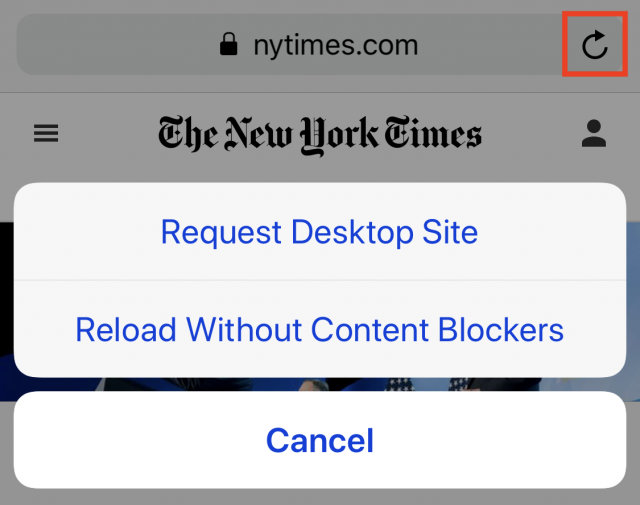
Apple’s engineers anticipated both of these problems in iOS and provided a pair of useful options that appear when you press and hold the reload button: Request Desktop Site and Reload Without Content Blockers.

Both attempt to do what their names say, although the results may not be what you want:
- Many sites won’t show the desktop site regardless, in some cases because the mobile site is responsive, and is just resizing itself to the smaller screen size dynamically.
- Safari may maintain access to the desktop site as you browse the site, or it may not.
- Even if Safari disables content blockers for the subsequent page load, ads or other blocked content may not be causing the display or functionality problem you’re trying to solve.
Even if neither option is necessarily always satisfying, it’s good to know they exist and may help you use a site that isn’t working as expected on your iPhone or iPad.
Thanks Adam.
Or, you can use Firefox or Google and not waste your time fiddling with Safari.
(Safari still has the best interface.)
(Why can’t it still resize the text though!? Like on Amazon. It’s been eight years…)
Thanks, this was useful, I’d no idea.
Alas, it’s pretty hard to avoid Safari in iOS since you can’t set another browser as the default.
Just don’t click on it. Put the icon in the folder with the other crap and put chrome or Firefox in a prominent place.
What Adam is getting at is that even if you do something like that, any link you tap on or any app that wants to forward you to a web page will end up opening Safari. Unlike macOS, iOS does not offer any option to chose another default web browser. So no matter where you hide the app, you will always end up in it somehow.
You copy the web address and paste it into the address bar of Firefox or Chrome. You can even type what you think might be the address into Chrome or Firefox and they will likely figure it out. Don’t use Safari to go to a web page. Don’t use Safari at all.
You can try to avoid Safari at all times, but that requires a lot more work (and ignoring things like Siri searches) for very little gain. It’s hard to get excited about different browsers in iOS since they’re all using WebKit and just aren’t very different.
It’s easy to get excited about other browsers that have better UI/UX. Just because they use the same render engine doesn’t make them the same experience. And the only reason they use the same render engine is because Apple requires it.
One of my pet peeves is Apple refusing to allow default apps. In my case it make email impossible to use efficiently on my phone because iOS Mail.app and my gmail account for some reason refuse to work together.
I keep Chrome, Safari, and Firefox launched on my Mac all the time because there are times when it’s useful to switch to a different one. That just doesn’t seem to come up for me in iOS. I have Chrome loaded, but basically use it only when a Google app launches it instead of Safari.
Regardless, let’s stop all the whining. The article was about a legitimately useful feature in Safari and there’s no reason to use it as an excuse to complain. It’s hard to get excited about sharing practical information about the technology we all use when all it does is engender negativity.
It’s an incredibly useful tip, and I’m happy to know it. What I can’t figure out is how anybody is supposed to discover that sort of functionality. This is precisely why I have subscribed to Tidbits for years.
Nice tip. I have gotten so out of touch with the new features of IOS.
However, when you say “Web designers sometimes hide content or even remove functionality, reasoning that it’s too difficult to provide a usable interface in such a small space. Most of the time, that’s a good call.” that is not necessarily so. I do mostly simple responsive websites with the exact same content for all devices. It is good for my readers, plus being easy and clean. Websites, IMHO, try to do too much, where simple is good enough. Simple website design loads pages faster and provides better security by using flat files rather than data bases. They are also easy to update and maintain if you use a static site generator such as Jekyll or Hugo or Templar. Thanks for all of your good work.
Of course, hence my waffling words of “sometimes” and “Most of the time.” There are lots of reasons this happens, and some cases, like yours, the same content can appear on all screen sizes without compromise.
Anyone who states absolutes is wrong.
It’s great that so many people are discovering this functionality for the first time (thanks, Adam), but the “request desktop site” was added with iOS 8 in 2014, and content blockers with iOS 9, so these are not brand new features.
Which was never said, or even implied, in the article.
But if someone didn’t know about the feature, it will be new to them, and our goal is to impart useful information, not break news or unearth hitherto unknown features (of which there are likely very few, given how much information appears on the Internet these days).