Design a Template for Reuse in Pages 5
(Note: What follows is adapted from the “Try Templates” chapter in my in-progress “Take Control of Pages.” It’s based on a real-world situation: a colleague asked me to show him how to make a simple template in Pages 5 for a charity newsletter he edits regularly.)
Apple’s Pages 5 comes with a lot of different templates you can use to help you get started on a project, and, if the supplied templates aren’t enough for you, you can turn any Pages document into a template. However, even though you can save any document as a template, a good template is one that you intentionally design to reuse with different content.
To give you a sense of how you do that, here’s a quick look at how to make a simple reusable newsletter template. This small project demonstrates how to construct a new template from scratch (or, as close to scratch as you can get in Pages).
Here are the design requirements of the simple newsletter template:
- A two-column layout
- Images that move with text, but that can span column boundaries
- Support for stories that span page boundaries
- Support for multi-column sidebar stories
Let’s get started…
Two-column Layout — This first requirement is the reason I don’t just use an Apple-supplied newsletter template: currently, none of the ones that came with Pages 5 offers a two-column layout.
Meeting the two-column requirement, though, is easy. I start with a new document based on the Blank template and use the Text Format inspector’s Layout panel to give the body two columns.
To help me see how text flows in the columns and how it interacts with other elements in the newsletter more easily, I fill it with a good supply of sample text, using one of the many Lorem ipsum generators that can be found on the Web; in this case, I choose one that generates bacon-flavored filler text.
I also take this opportunity to override the Body paragraph style for the newsletter’s body text using the Text Format inspector. I set the style to Georgia at 11 points, with a 0.25-inch indent for the first line of each paragraph.
Column Boundary-Spanning Images Anchored to Text — This requirement was a pain point for my colleague: in his previous newsletter layout (created in Pages 4), he had to anchor images to stay on the page because images anchored to move with the text were constrained to column boundaries; in Pages 5, that constraint no longer exists. All I have to do is drop an image where it needs to go, resize it, and make sure text wraps around it properly and that it is set to move with the text; the Arrange pane of the Format Inspector handles those settings.
I also make the image into an image placeholder so it can easily be replaced with a different image (Format > Advanced > Define as Media Placeholder). Then, because every image should have a caption, I choose Insert > Text Box to add a caption text box, and then I group the text box with the image (Arrange > Group) so they’ll stay attached should a text reflow cause the image to move. The newsletter document now looks somewhat more interesting.
Stories That Span Page Boundaries — Unlike in Pages 4, where you can link and flow text between text boxes, stories that leap across page boundaries must reside in the document’s body text in Pages 5. That isn’t as much of an obstacle as you might think: using a combination of techniques, such as employing empty shapes as spacers and inserting column breaks at appropriate places, you can create a sophisticated layout even without linked text boxes.
Body text, by definition, spans page boundaries. To highlight the page-spanning criterion in this template, I first separate my sample text into stories by inserting headings using the Heading 3 style that comes with the Blank template — this style displays a line border above the text as part of the style definition: perfect to signal the start of a new story!
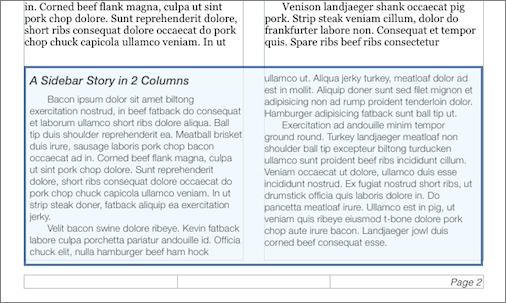
As it turns out, the final story in the right column on the first page flows onto the document’s second page. I therefore position a “continued on next page” text box at the place where the story breaks across page boundaries. I want this text box to stay put, so I set it to Stay on Page in the Object Format inspector’s Arrange panel.
Multi-column Sidebar Stories — Incorporating multi-column sidebar stories is no problem, since text boxes in Pages can support multiple columns. I create a new text style for the text of sidebar stories to differentiate them from flowing body text stories, and create a heading style for the sidebar’s header. I also give the sidebar text box a background color and a border to make it stand out further.
I fill the text box with placeholder text, give it a placeholder heading, and set it to Stay on Page at the bottom of the second page.
Finishing Touches — Finally, I add a text box to contain the newsletter’s placeholder banner, set that box to stay at the top of the first page, give the first story a placeholder headline, turn each story’s text and headings into placeholder text, and save the whole thing as a template in the Template Chooser.
And that’s it: one reusable newsletter template, served up piping hot, with crispy bacon.
If you’re interested in learning more about Pages 5 on the Mac, along with the current versions of Pages in iOS and iCloud, check out my “Take Control of Pages.” I have two more small chapters to write, and some details about iCloud Drive to add, but there are already over 250 pages of detailed documentation about Apple’s multi-platform word processor ready for you to read. It’s $15 if you buy it now at Leanpub; once we finish, the price will go up, but the final update will be free to everyone who has purchased it during the writing process.