Fixing Garbled Fonts on Apple Support Pages
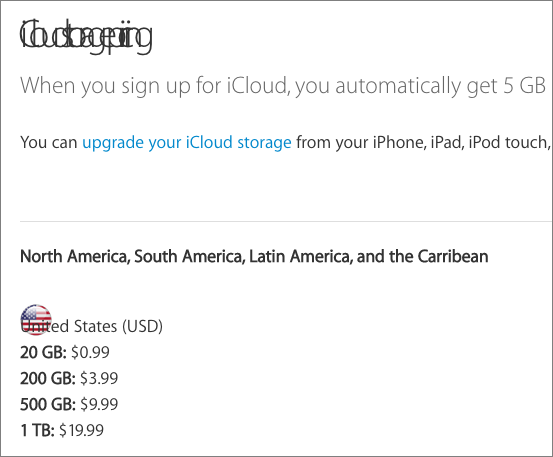
We refer to a lot of Apple support pages (such as this one about iCloud pricing), and recently some of us started seeing them appear garbled, with overlapping characters in the title, and rendered weirdly such that we sometimes had to scroll right even to see the text at all. This didn’t happen to everyone, and it could occur (in slightly different ways) in all three major Web browsers: Safari, Google Chrome, and Firefox. Even more confusing, some of us had the problem in Safari but not in Chrome, whereas others saw it in Chrome but not Safari. Maddening!
Although the problem was clearly related to CSS changes on Apple’s part, we couldn’t figure out why it bit different people in different browsers. And then Michael Cohen came across a tip on MacInTouch that was the key we needed to solve it, even if we still can’t explain precisely why it’s happening.
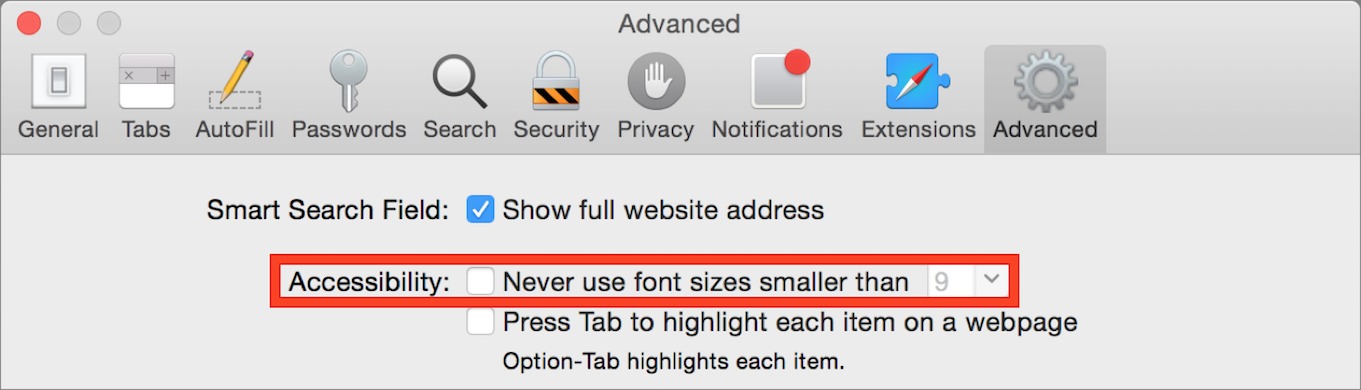
The tip Michael found pointed out that the problem could be eliminated in Safari with a particular setting. Just open Safari > Preferences > Advanced and deselect “Never use font sizes smaller than.” It’s quite striking — just toggling that checkbox while that page is open reformats it completely.
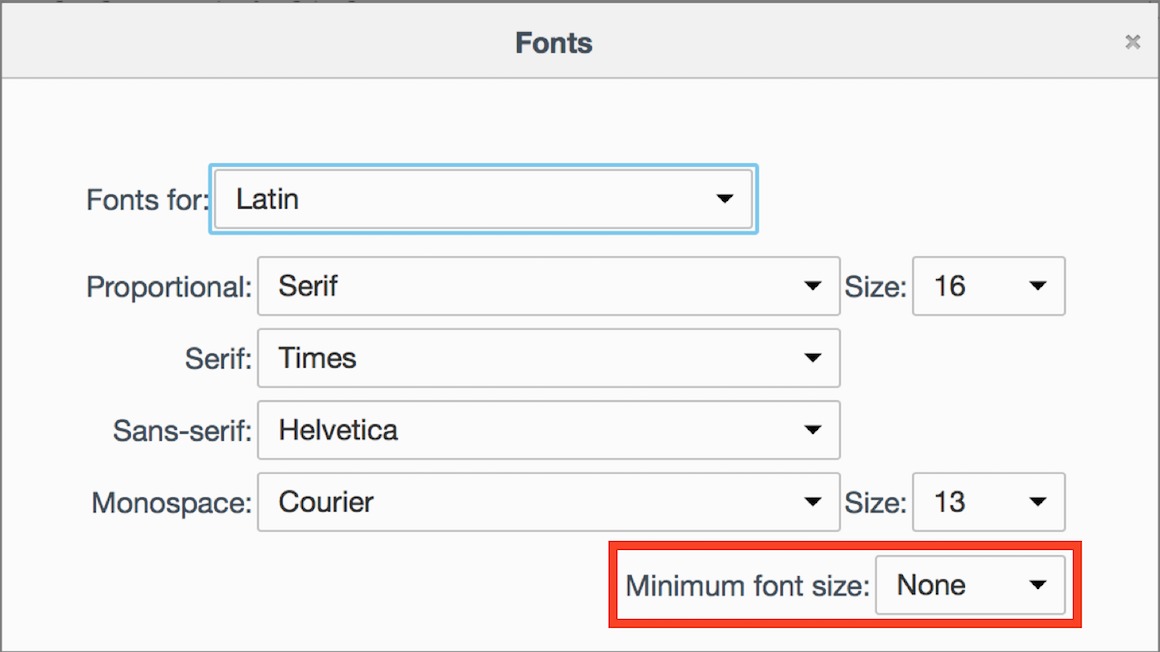
Problem solved, at least for Safari. What about Firefox? Mozilla’s Web browser has nearly the same option, found by choosing Firefox > Preferences, clicking Content in the left-hand sidebar, and then clicking the Advanced button next to Fonts. In that dialog, there’s a pop-up menu for Minimum Font Size; set it to None and the problem with Apple support pages disappears as soon as you click OK.
On to Chrome. Solving the problem here was more work, since although Chrome has font-related settings, it lacks an equivalent to the option in Safari and Firefox that prevents Web pages from using too-small fonts.
On a hunch, I pulled my Chrome folder out of ~/Library/Application Support/Google and was rewarded by the problem going away on the app’s next clean-slate launch. I can’t identify everything in that folder, but since I didn’t want to lose bookmarks, history, and who knows what else, I instead channeled the venerable Conflict Catcher from System 7 days.
After making a backup for safety, I first deleted half the items in the Chrome folder, relaunched Chrome, and tested a broken page. When the problem didn’t go away, I knew it must be related to something in the other half of the files, so I quit Chrome, pressed Command-Z to undo the trashing of the first half of the files (the Finder helpfully overwrote the new files Chrome had created), and repeated with the other half. The problem went away then, so I kept testing with ever-smaller sets until I’d narrowed the problem to a single file. Perhaps not surprisingly, it was a file inside the Default folder called Preferences.
Looking inside that file with BBEdit didn’t reveal any settings that sounded related, so I tossed it, relaunched one last time, and Apple support pages started to render properly. So if you’re running into this problem with Chrome, delete ~/Library/Application Support/Google/Chrome/Default/Preferences.
Unfortunately, Chrome then had other issues: favorites and extensions were both missing. Fixing that was easy, but only because I use Chrome’s option for syncing data with my MacBook Air. When you sign in to Chrome using your Google account on two machines, you’re given the option to sync any or all of apps, autofill entries, bookmarks, extensions, history, passwords, settings, themes, and open tabs. To sign in, click the silhouette in the upper-right corner of Chrome’s window, and enter your Google password. That put everything back for me, albeit with some two-factor authentication dancing. The moral of the story is not to delete anything from Chrome until you’ve enabled syncing and ensured that all your data is stored in your
Google account.
All that was left was going through my Chrome extensions and enabling those I actually use, which revealed two extension-related quirks. First, Hitlist’s Wandertab extension, which shows a gorgeous photo of somewhere you might want to visit (with airfare to that spot) had never worked before; now it does. Second, Google’s own Hangouts extension, which makes starting and joining Google Hangouts notably easier, couldn’t sign in until I added hangouts.google.com and talkgadget.google.com to the now-erased
list of exceptions for sites that I allow to load third-party cookies.
So, if Apple’s support pages are garbled for you too, you can now fix the problem with ease in Safari and Firefox, and with a bit of elbow grease in Chrome.



Adam -- I'm very impressed with your troubleshooting skills! The ol' Conflict Catcher technique! Hah!
The root cause is the CSS - two odd things:
1. html { font-size: 1px; }
2. h1 { letter-spacing: -1rem; }
the "rem" measurement is CSS3, so fairly new, and setting "letter-spacing" to a negative value is strange. But it's the combination of the 1px default with the negative line-spacing that causes the problem.
Nice sleuthing! Very weird CSS in general...
Thanks for this. I ran into it yesterday when I went hunting for a technote at home (safari on snow leopard) for the first time since their big site redesign. It was infuriating, and I assumed it was yet another way to make older browsers fail. At least buttons were enormous, which let me find a Feedback button which I took scathing advantage of.
Not all technotes seem to be affected, but enough are that I'm going to be submitting a lot more feedback, which will be greatly helped by your and jpd's investigations. I need that "Never use font sizes smaller than" setting. They need to hire some proper old fogeys, at least as beta testers.
I have experiened wierd garbled fonts, but move on...
Questions:
1. Can Chrome/Safari/Firefox fix the underlying problem in a near-term update?
2. Perhaps sooner, can those of us who like Chrome hope that its programmers might add the "font size" limit to a soon, but-sooner "update"?
The real hope is that Apple will fix their broken CSS.
Chrome can already set the minimum font size; what it can't do that the others can is NOT set the minimum font size.
Thank you! I had this problem in Safari and deselecting the "Never use font sizes..." checkbox fixed immediately, as you described.
The “Never use font sizes smaller than” trick did not work for me vis-à-vis fixing garbled fonts in Safari 8.0.7. Here's a screenshot of an Apple support page http://cl.ly/image/3x0O3a153J3M
That this is happening on Apple's own pages — in their browser — redefines the meaning of embarrassing.
That page looks fine in Chrome.
Hmm, that's troubling. You might try what I did with Chrome as a test - pull all Safari preferences out to the Desktop to see if a fresh settings file will fix it. It's possible there's corruption in your preferences that's preventing the setting from taking effect, or something else related to internal settings that's causing the problem.
Doesn't fix anything.
If the fix isn't working for you, as it has for many other people, there must be another variable in play on your system. Perhaps try clean preferences in another account.