Charts in Apple’s Numbers Spreadsheet: Which One When?
Apple’s Numbers spreadsheet app offers a wide variety of charts to help interpret the data in its tables (as does its Pages word processor). But when you want to turn numbers into pictures, you need to use the right kind of picture in order to get the information across.
Standard Charts
Everyone’s familiar with the common line, bar, and pie charts, but familiarity doesn’t necessarily lead to understanding which one makes the most sense in a given situation. And what about their offshoots—area charts, stacked bars, and donuts? Pick the wrong one, and your readers might not be able to draw any conclusions or, perhaps worse, could draw the wrong conclusion.
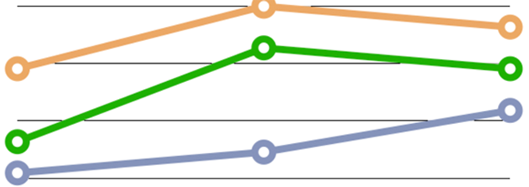
Line Charts
You know what a line chart is; you might even know that its main use is to highlight the rate of change over time, for either a single item or in a comparison of multiple items.

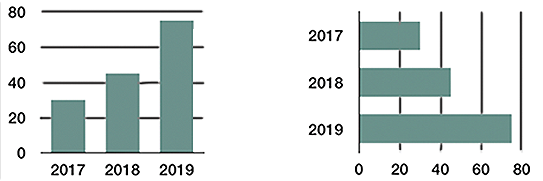
Column and Bar Charts
Use a column (vertical) or bar (horizontal) chart to compare data by group or category: the output of Widget Factories A, B, and C; starting salaries of popular post-grad degree holders; or the monthly average rainfall in your city for each month last year.

Choosing one of these over the other is usually a practical issue: what fits better on a printed page or Web page, or whether you need to accommodate a long label.
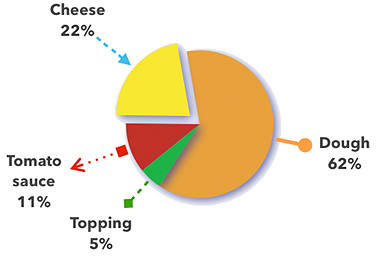
Pie Charts
Pie charts are elegant in their simplicity but are easily misused. We call them pie charts instead of “circular graphs” for a reason: the data represented by the slices makes a whole something. So, use a pie chart when you want to show how a total something is divvied up, not when you’re looking at how a value changes over time. An “exploded” pie chart sounds messy, but it simply has one or more of its slices pulled out for emphasis or general visual effect.

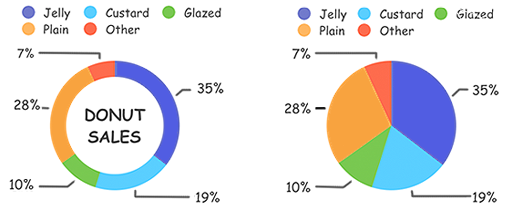
Donut Charts
Like pie charts, donut charts help readers see how a total something is divvied up. There’s controversy as to their efficacy—whether the arcs of a donut chart’s ring are easier or harder to interpret than the wedges of a pie chart. (But then, some experts also disdain the common pie chart on general interpretational principles.)
I think the pie is easier to understand and that you should restrict your use of donut charts to when the differences between arcs are large enough to remain obvious. In this figure, for instance, it’s easier to see the size difference between the orange and dark blue pie wedges than between those colors in the donut ring. Of course, you’d label each wedge/arc with the number it represents, but the mark of a good chart is its ability to convey information visually.

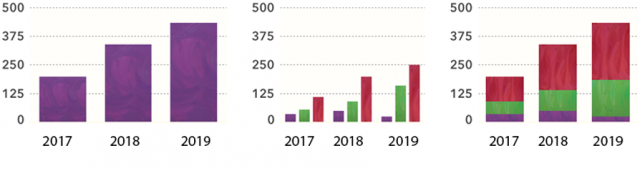
Stacked Column and Bar Charts
A single stacked column or bar is like a (misshapen) pie chart: it lets you see how much of a whole something is divvied up. Using multiple stacked columns or bars in a chart enables you to include information about the overall totals too, signified by the column/bar size, as well as the size of each column/bar’s components. The three charts in this figure show: data for each of three years, a breakdown of the data for those years, and a combination of the information in the first two charts.

You might wonder whether you should present data in a line chart or a column/bar chart. When your goal is to emphasize changes over time, use a line chart; if you want to concentrate on totals at discrete points in time, use a column/bar chart.
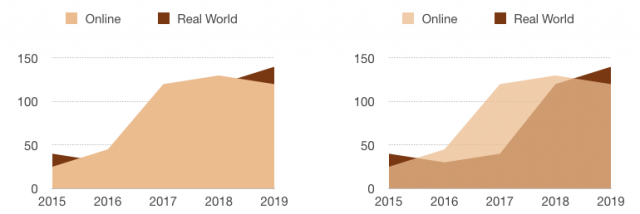
Area Charts
An area chart would seem to be simply a line chart that’s filled in with color—and, well, it is. But don’t use it to represent more than one data set unless one set is smaller than the other at all its points. Consider the problem with just two data sets, as shown in the figure below. The background data set is obscured for all except its first and last years. The background data could be nearly the same, but just a little lower at all its points, or it could be drastically different at some or all points. The only clue offered, based on the slope we can see, is that there was a gradual rise from the penultimate to the final number.

In addition, area charts with multiple data sets often give the wrong impression. You see much more of the frontmost set, so even if at all points it’s smaller than the background set, a quick visual takeaway can be that its data set is the larger one.
Advanced Charts
You might not be as familiar with these lesser-known chart types; they’re used much less frequently. That could be because they’re more prone to being misunderstood by viewers—as well as some creators.
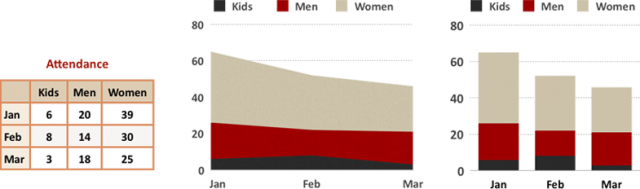
Stacked Area and Stacked Bar Charts
A stacked area chart is like a stacked column/bar chart (which is like a pie chart, despite the shape difference): it shows how much of the whole each x-axis data value represents. But this type of chart has all the interpretation problems inherent to a standard area chart, along with some issues of its own. Avoid stacked area charts unless you’re an expert. And if you are an expert, avoid it if your viewers are not. Consider a stacked column/bar chart instead.
The figure below demonstrates one of the interpretation problems with this chart type. You can see that the red band dipped down in February. However, since your eye naturally follows the top of the band, you may not consider that it’s also pinched in from the bottom, which affects your interpretation of how sharp the drop is. The stacked column chart version, however, clearly shows how narrow February’s red band is compared to the months before and after.

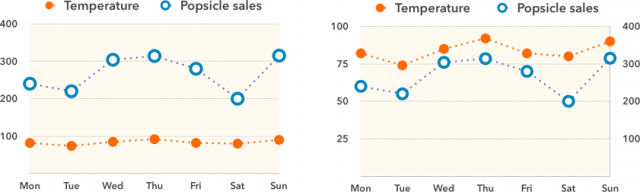
Dual-Axis Charts
A dual, or 2-axis, chart uses two y-axes, one on each side of the chart. It’s meant to compare two things that use entirely different scales on their y-axes, either because they use different units of measure (such as the weather and popsicle sales shown here) or because they span very different ranges on the same numeric scale. Here’s a wonderful treatise on why these charts shouldn’t be used at all (except perhaps for unimportant things like popsicle sales). The main objection is that people frequently misinterpret these charts because they don’t know how to read them or have trouble comparing the two axes. So, the main rule when using a dual-axis chart is: Know Thy Audience.
At least, that’s my official advice. But I tested the figure above on several non-geek, non-math friends (a graphic designer, a German-language professor, and 16- and 11-year-old sisters), and no one had a problem understanding the dual-axis chart. While that might be a function of the small number of data points, or because I showed the original single-axis chart version for comparison, or perhaps even their innate understanding of what would happen to popsicle sales as the temperature rises, I think it indicates that you shouldn’t be automatically scared away from this chart option.

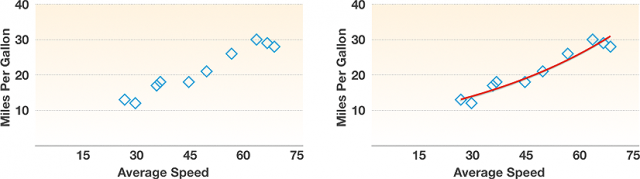
Scatter Charts
A scatter chart (also known as an x-y plot) maps pairs of coordinates to show relationships between the things being measured: rain and fungus growth rate, or a car’s average speed and its fuel consumption. In a scatter chart, instead of two series of numbers plotted along a line, the chart plots the first number from each series together, then the second-number pair, and so on; they’re great for showing clusters and outliers. It’s common practice to plot a best-fit line, or trend line, through the points on a scatter chart to emphasize a trend. But avoid trend lines unless you’re well versed in the details of what they mean: Numbers, for instance, offers six kinds of trend lines, including linear, logarithmic, and polynomial.

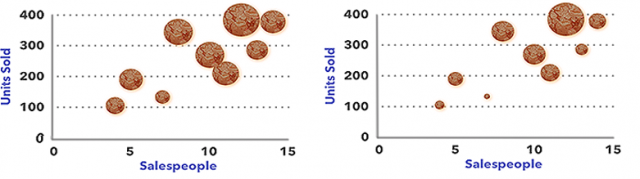
Bubble Charts
A bubble chart is basically a scatter chart whose data has an embedded third data set included. The numbers from the first two data sets are used to plot the x,y coordinates for a bubble’s center point; the third (the z value) is represented by the bubble’s size.
Bubble charts can be difficult to interpret. Is it the diameter or the area of the circle that counts? Sure, they’re mathematically intertwined, but if you don’t know which one was used for the chart, you can’t tell how much of a difference in bubble size depicts how much of a difference in the data. (My brief research into the matter says that we humans can’t help but react to the area, even if we know it’s the diameter that counts.)
You can see the big difference between the approaches in these two charts, which use the same data. The x and y coordinates show the number of salespeople and the number of various items sold. The items, however, vary in price, so the size of a bubble indicates the amount of money generated. Since the various “units” being sold have different prices, it’s the only way to include that information in the chart.
On the left, the bubble area represents the same number as the bubble diameter stands for on the right. The one on the left illustrates another problem with this chart type: two bubbles are touching, which can skew the perception of how large a number either represents—and that’s nothing compared to the interpretation problem when bubbles actually overlap.

Now that you know which chart to use when, learn how to turn your Numbers table data into charts (including nifty interactive versions of some of these chart types) in Take Control of Numbers, Third Edition.
Thanks for a great introduction to charts and their uses. It’s good to know how to interpret them, even if one doesn’t generate them regularly.
This is an excellent article, thanks for setting everything out so clearly! Should be a required read and reference for anyone making charts. So many charts I see are meaningless, misleading, or wrong. It seems some people think that putting data in a chart makes it more reputable, without consideration for why they are doing so or what they want to communicate.
You can also get a lot more advanced when creating charts in Numbers by combining multiple chart types, shapes and your own tables. You simply ensure that the axis are consistent and then align them on top of each other. Here is one I like:
I confess to being an Excel rather than a Numbers user. One of the big reasons why is Venn diagrams, which are used in media to compare overlapping audiences. It’s super easy to do an accurate Venn diagram in Excel. You have to jump through hoops on Numbers. If you want to change perspectives, it’s like jumping through hoops that are on fire:
https://support.microsoft.com/en-us/office/create-a-venn-diagram-d746a2ce-ed61-47a7-93fe-7c101940839d
https://discussions.apple.com/thread/250233520
They are often used other industries as well.
then you should use Excel, I have never, ever, ever needed to make a Venn diagram. But it would be very easy using circle shapes. On the other hand, if I needed to do it often, I would obviously use something that did it
That’s one of the reasons why I, and many millions of other individuals and businesses pay to use Excel rather than Numbers. The link I included is a question a high school math teacher asked an Apple Forum who had been searching around and could not find guidance about Venn diagrams in Numbers anywhere. Venn diagrams are used regularly in many, many industries and services other than advertising. They are not unusual.
I also think that if Numbers had more and better analytical features Apple would have a much bigger market share for its productivity apps, and Microsoft would be feeling much pain in its bottom line. I would certainly prefer not to shell out big bucks for them. They might also sell more Macs.
Sure, you go with that. I have used Excel for over 20 years, they have a few features that I would like Numbers to have (but now that Numbers has added Pivot tables, after MS trademark or patent expired, that list is small), but overall, it is not a feature if you don’t use it, Excel has a lot of clutter that most people simply don’t use, and therefore it is not a feature.
for example, crappy database stuff - use a database, lots of good free ones out there.
.
My biggest peeve with Excel (besides the terrible ribbon) is that outdated one honking table per sheet paradigm. It is so mush more convenient with adding multiple tables each with there own naming, dimensions, and formatting. On Excel, you change the entire row, or entire column - very inconvenient.
I originally wrote a financial planing tool for my retirement funds in Excel. It does taxes, reverse taxes, taxable and tax preferenced investments, multiple income sources, inflation, everything is a variable so you can do what if analysis and see how your portfolio responds, what are your best retirement options etc. I converted it to Numbers because I was sick of paying the MicroSoft tax. It is so much easier to maintain, easier to present, just overall a better modeling tool than Excel.
I totally get why people are fixated on Excel (because their employers choose it, so it is easier to use one than multiple), but overall, I do not choose it and I am more than happy with my decision. and it is one born of years of experience.
I am totally happy for you to continue with Excel, no one will argue with you. But for me, Numbers does it all, and does it better.
Take care
Has anyone here used KaleidaGraph? It has been available for the Mac since 1988. Like Excel and Numbers, it combines a data base with mathematical and graphing tools. Unlike them, however, it has always offered a much wider choice of tools for data manipulation and of graphics styles and lettering, so one can easily use it to turn out high-quality, publication-ready figures.
Back in the 1990s I used KaleidaGraph on a Mac to calculate data points and error bars from experimental measurements, generate theory-based or best-fit curves for comparison, and then make well-labeled monochrome graphs for publication in scientific journals. At that time I was always surprised by the almost universal acceptance of Excel despite the primitive-looking charts it produced. To me they looked amateurish compared with the handsome, professional-grade graphs made so easily with KaleidaGraph.
Perhaps Excel and Numbers are now much more capable, but when I recently took a brief look at using Numbers for producing a good-looking graph I was not impressed. The latest versions of KaleidaGraph for Macs and Windows are available at <www.synergy.com> and a 64-bit version is expected next month. It can import Excel data if you only need KaleidaGraph’s superior graphing capabilities.
Sharon sent me some text about the new radar charts that Apple added to the last version of Numbers.
Radar Charts
A radar chart—also known, for obvious reasons, as a spider, web, or even star chart—is a recent addition to the Numbers repertoire. It packs a lot of data into a smallish figure, using multiple, equidistant axes radiating from a central point; the areas of the resultant polygons represent values. They’re not too hard to create, but they are difficult to interpret, so use them only if both you and your audience are experts. Read more about them here.
I was just looking at this article again, and something struck me about Dual-Axis Charts: the distortion it might create - look at how different the curve of the temperature line is.