CSSEdit 2.5 Makes CSS Even Easier
It’s not Peter Cottontail hopping down the bunny trail, but MacRabbit Software, delivering a significant update to CSSEdit, their sleek and powerful tool for making, editing, and understanding Cascading Style Sheets. (See “CSSEdit 2 to the Rescue!” 2007-01-29.) It’s easy to understand the theoretical elegance of CSS for building modern Web sites, but when you’re faced either with a blank page or a jumbled-up mess of someone else’s styles, CSS can seem overwhelming. CSSEdit 2.0 went a long way toward making CSS less forbidding, and the just-released CSSEdit 2.5 goes even further.
Most obvious in CSSEdit 2.5 is the addition of horizontal tabbed navigation in both the preview window and the editor window. I usually need to have several pages from my sites open simultaneously while working on the site’s CSS definitions, since a change that might work well on one page could cause trouble on another. This capability existed in the previous version, but was more rudimentary. Now, you can move the Safari-like tabs around, drag one off the tab bar to open it in a separate window, drag one into another window’s tab bar to combine the two, and more. Also welcome is a navigation bar where you can enter or edit a URL directly.
(The only hint of disappointment here is that CSSEdit 2.5 switched to horizontal tabs from vertical tabs, which I prefer from using OmniWeb as my primary browser. Vertical tabs can work better for people who work with many tabs open because you can see more tabs simultaneously and a scroll bar gives you a feeling for how many tabs are open but out of sight. Horizontal tabs are difficult to differentiate between, lack room for as much identifying information, and hide feedback about how many open tabs aren’t visible in a menu.)
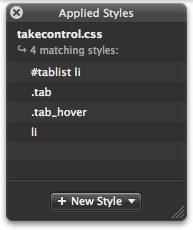
The feature I’ve been longing for most in CSSEdit arrived in this update: an improved X-ray Inspector. Perhaps the hardest part of working with pre-existing CSS is figuring out why a particular element looked the way it did. Previously, CSSEdit’s X-ray Inspector showed the size of the selected element, with its margins (indicated by arrows) and padding (indicated by dotted lines). It also showed the DOM hierarchy, but what it didn’t do was tell you which styles applied to the element. Now it does, showing them in the cascade order with the most relevant styles at the top. Clicking a style in the X-ray Inspector selects the associated CSS code in the editor window, so you can easily step through the code to see what styles are being set
and overridden.
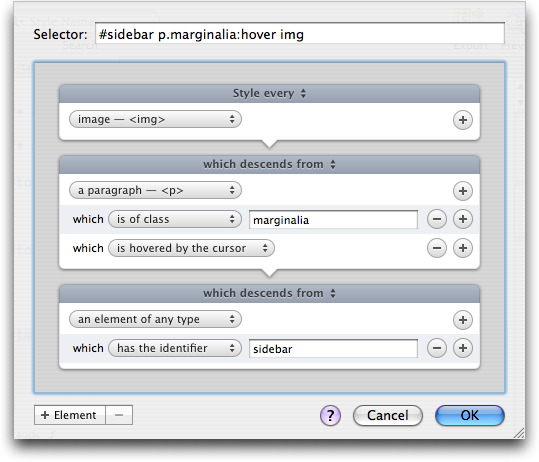
The final major new feature is the Selector Builder, an Automator-like interface to building selectors that apply styles to specific elements in specific situations. I’m still wrapping my head around the Selector Builder, not because it’s so complex (it uses English terminology wherever possible), but because I still don’t have a full understanding of the role of selectors in CSS. I think the Selector Builder may be a significant help in this area, since I can select an element I want to style, and use the X-ray Inspector to create a new style for it using the Selector Builder. In the past, I’ve had to muddle through achieving the results I wanted essentially by trial and error.
CSSEdit 2.5 offers a number of other minor features, including a font picker, improvements to its CodeSense auto-completion, and a text shadow editor. Features that previously existed in CSSEdit 2.0, but that I hadn’t paid much attention to before, include a CSS validator and a set of bookmarklets that make it easy to add a page viewed in a Web browser to CSSEdit’s preview window. I’m also playing more with a feature called Milestones that lets you set a stake in the ground, experiment freely with major style changes, and return to the previously marked point easily if the experiment doesn’t pan out.
If you work with CSS at all, you need CSSEdit, and version 2.5 makes the program even more compelling. It’s a free upgrade for registered users; new copies cost $30. It requires Mac OS X 10.4 or later, is a 2.0 MB download, and works in a free trial mode for files of fewer than 2,500 characters.